0. 개요
Flutter 플랫폼을 사용하여 Instagram UI를 만들어보는 프로젝트
1. 프로젝트 생성
New flutter project 생성
2. 환경 설정
1) Lint를 끄기 위해 analysis_options.yaml 파일에 아래와 같이 수정
rules:
prefer_typing_uninitialized_variables : false
prefer_const_constructors_in_immutables : false
prefer_const_constructors : false
avoid_print : false
3. Main Page

lib/main.dart
import 'package:flutter/material.dart';
import 'homepage.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(),
theme: ThemeData(primarySwatch: Colors.grey));
}
}
lib/homepage.dart
import 'package:flutter/material.dart';
import 'pages/account.dart';
import 'pages/home.dart';
import 'pages/reels.dart';
import 'pages/search.dart';
import 'pages/shop.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
int _selectedIndex = 0;
void _navigateBottomNavBar(int index){
setState(() {
_selectedIndex = index;
});
}
// different pages to navigate to
final List<Widget> _children = [
UserHome(),
UserSearch(),
UserReels(),
UserShop(),
UserAccount(),
];
@override
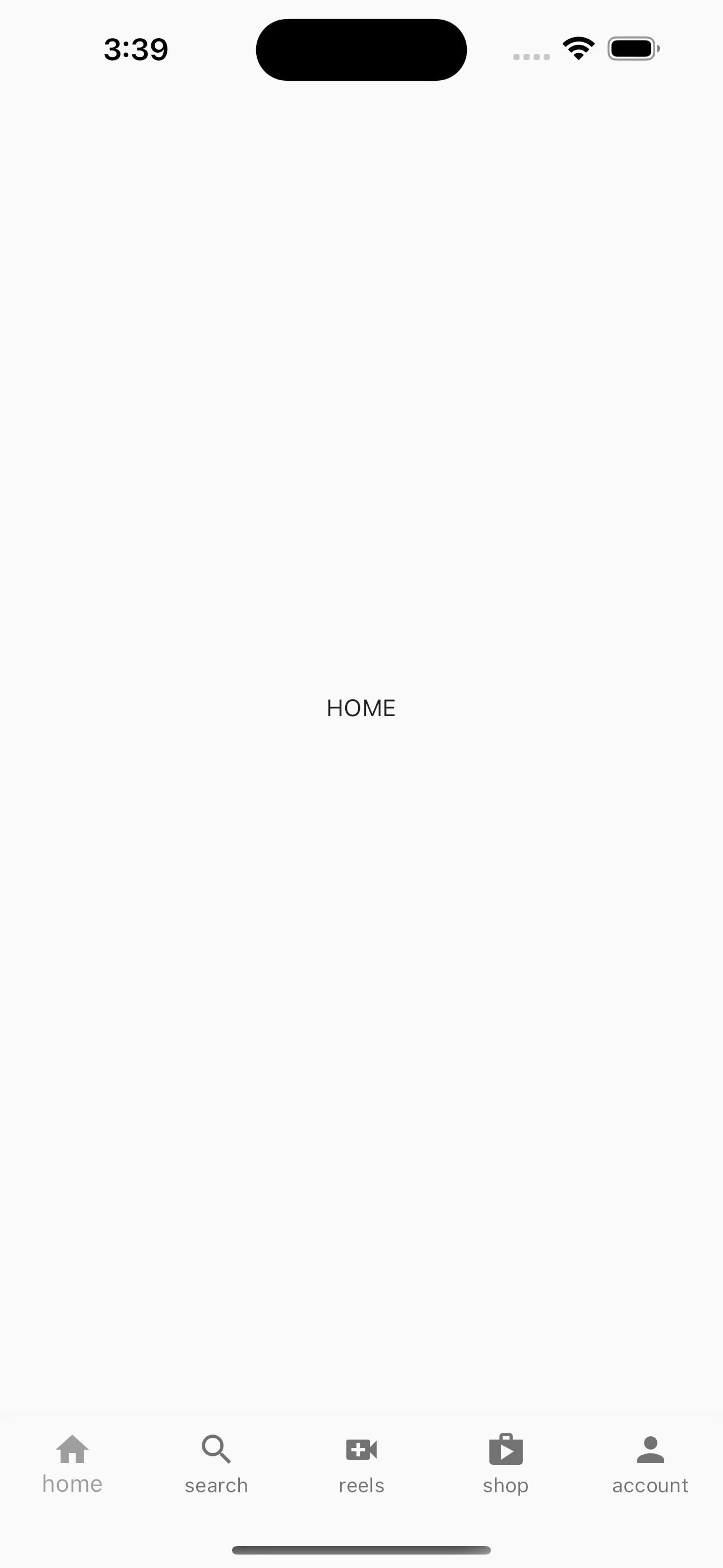
Widget build(BuildContext context) {
return Scaffold(
body: _children[_selectedIndex],
bottomNavigationBar: BottomNavigationBar(
currentIndex: _selectedIndex,
onTap: _navigateBottomNavBar,
type: BottomNavigationBarType.fixed,
items: [
BottomNavigationBarItem(icon: Icon(Icons.home), label: 'home'),
BottomNavigationBarItem(icon: Icon(Icons.search), label: 'search'),
BottomNavigationBarItem(icon: Icon(Icons.video_call), label: 'reels'),
BottomNavigationBarItem(icon: Icon(Icons.shop), label: 'shop'),
BottomNavigationBarItem(icon: Icon(Icons.person), label: 'account'),
],
),
);
}
}
4. Home, Search, Reels, shop, account dart file 생성
lib 폴더에 pages 파일을 생성하여 home.dart, search.dart, reels.dart, shop.dart, account.dart 파일을 생성합니다.
[Flutter] Instagram UI 만들기 - 2
0. 개요 Flutter 플랫폼을 사용하여 Instagram UI를 만들어보는 프로젝트 [Flutter] Instagram UI 만들기 - 1 0. 개요 Flutter 플랫폼을 사용하여 Instagram UI와 유사하게 만들어보는 프로젝트 1. 프로젝트 생성 New f
ehdtn1219.tistory.com
[Flutter] Instagram UI 만들기 - 3
0. 개요 Flutter 플랫폼을 사용하여 Instagram UI를 만들어보는 프로젝트 [Flutter] Instagram UI 만들기 - 1 0. 개요 Flutter 플랫폼을 사용하여 Instagram UI와 유사하게 만들어보는 프로젝트 1. 프로젝트 생성 New f
ehdtn1219.tistory.com
[Flutter] Instagram UI 만들기 - 4
0. 개요 Flutter 플랫폼을 사용하여 Instagram UI를 만들어보는 프로젝트 [Flutter] Instagram UI 만들기 - 1 0. 개요 Flutter 플랫폼을 사용하여 Instagram UI와 유사하게 만들어보는 프로젝트 1. 프로젝트 생성 New f
ehdtn1219.tistory.com
'Development > Develop' 카테고리의 다른 글
| [Flutter] Instagram UI 만들기 - 4 (0) | 2023.06.28 |
|---|---|
| [Flutter] Instagram UI 만들기 - 3 (0) | 2023.06.28 |
| [Flutter] Instagram UI 만들기 - 2 (0) | 2023.06.28 |
| 카카오톡 나에게 자동 메시지 보내기(파이썬 활용) (1) | 2022.07.15 |