0. 개요
Flutter 플랫폼을 사용하여 Instagram UI를 만들어보는 프로젝트
[Flutter] Instagram UI 만들기 - 1
0. 개요 Flutter 플랫폼을 사용하여 Instagram UI와 유사하게 만들어보는 프로젝트 1. 프로젝트 생성 New flutter project 생성 2. 환경 설정 1) Lint를 끄기 위해 analysis_options.yaml 파일에 아래와 같이 수정 rules:
ehdtn1219.tistory.com
[Flutter] Instagram UI 만들기 - 2
0. 개요 Flutter 플랫폼을 사용하여 Instagram UI를 만들어보는 프로젝트 [Flutter] Instagram UI 만들기 - 1 0. 개요 Flutter 플랫폼을 사용하여 Instagram UI와 유사하게 만들어보는 프로젝트 1. 프로젝트 생성 New f
ehdtn1219.tistory.com
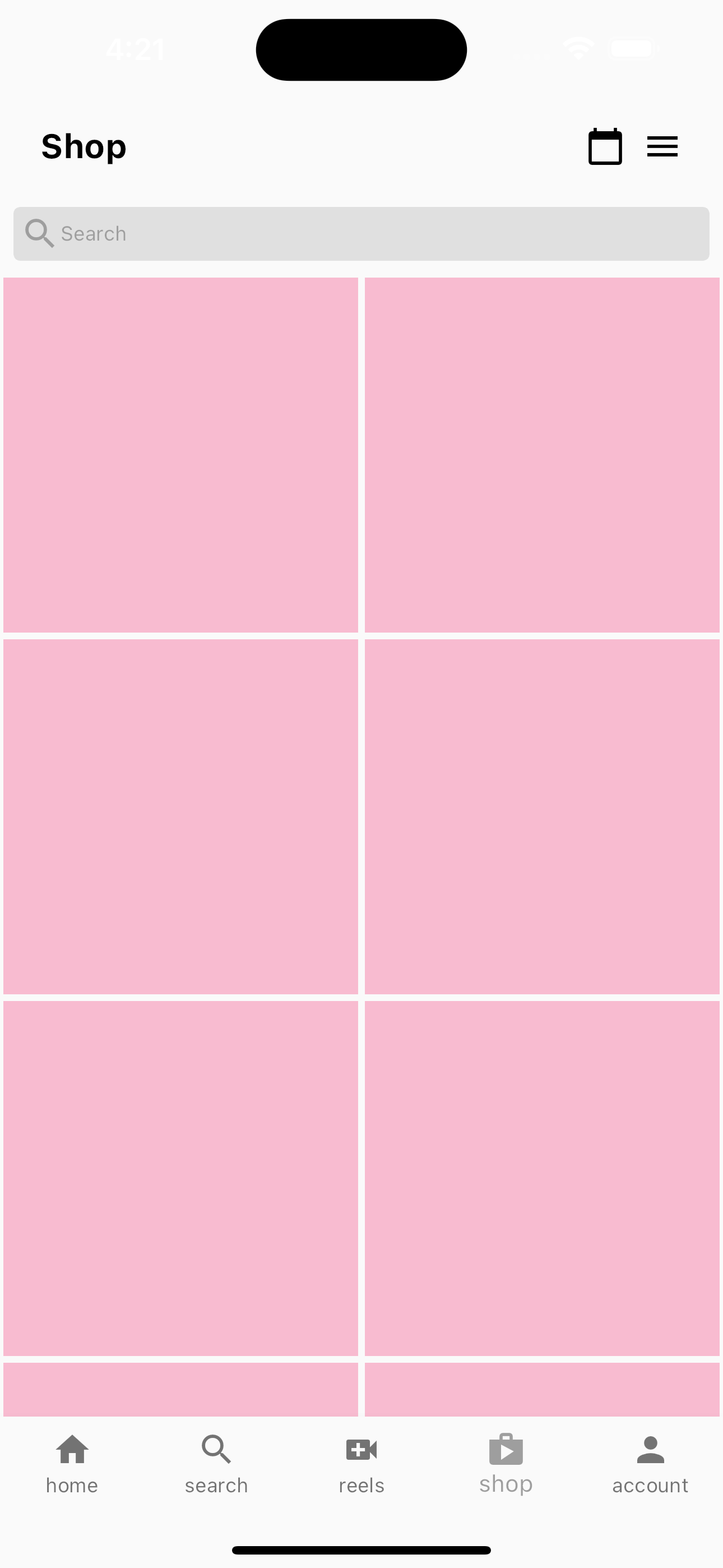
7. Create Shop
Shop에 상품이 여러개 보일 수 있도록 util 폴더 안에 shop_grid.dart 파일을 생성합니다.

lib/pages/shop.dart
import 'package:flutter/material.dart';
import '../util/shop_grid.dart';
class UserShop extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.transparent,
elevation: 0,
title: ClipRRect(
borderRadius: BorderRadius.circular(8),
child: Container(
padding: EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'Shop',
style:
TextStyle(fontWeight: FontWeight.bold, fontSize: 20),
),
Row(
children: [
Icon(Icons.calendar_today),
SizedBox(
width: 10,
),
Icon(Icons.menu),
],
)
],
),
),
)),
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: ClipRRect(
borderRadius: BorderRadius.circular(4),
child: Container(
padding: EdgeInsets.all(4),
color: Colors.grey[300],
child: Row(
children: [
Icon(
Icons.search,
color: Colors.grey[500],
),
Text(
'Search',
style: TextStyle(color: Colors.grey[500], fontSize: 12),
),
],
),
),
),
),
Expanded(child: ShopGrid())
],
));
}
}
lib/util/shop_grid.dart
import 'package:flutter/material.dart';
class ShopGrid extends StatelessWidget {
final List<String> userPosts = [];
@override
Widget build(BuildContext context) {
return GridView.builder(
itemCount: 10,
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2),
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.all(2.0),
child: Container(
color: Colors.pink[100],
),
);
},
);
}
}
8. Create Reels
lib/pages/reels.dart
import 'package:flutter/material.dart';
class UserReels extends StatelessWidget {
const UserReels({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(child: Text('Reels'),),
);
}
}
[Flutter] Instagram UI 만들기 - 4
0. 개요 Flutter 플랫폼을 사용하여 Instagram UI를 만들어보는 프로젝트 [Flutter] Instagram UI 만들기 - 1 0. 개요 Flutter 플랫폼을 사용하여 Instagram UI와 유사하게 만들어보는 프로젝트 1. 프로젝트 생성 New f
ehdtn1219.tistory.com
'Development > Develop' 카테고리의 다른 글
| [Flutter] Instagram UI 만들기 - 4 (0) | 2023.06.28 |
|---|---|
| [Flutter] Instagram UI 만들기 - 2 (0) | 2023.06.28 |
| [Flutter] Instagram UI 만들기 - 1 (0) | 2023.06.21 |
| 카카오톡 나에게 자동 메시지 보내기(파이썬 활용) (1) | 2022.07.15 |