0. 개요
Flutter 플랫폼을 사용하여 Instagram UI를 만들어보는 프로젝트
[Flutter] Instagram UI 만들기 - 1
0. 개요 Flutter 플랫폼을 사용하여 Instagram UI와 유사하게 만들어보는 프로젝트 1. 프로젝트 생성 New flutter project 생성 2. 환경 설정 1) Lint를 끄기 위해 analysis_options.yaml 파일에 아래와 같이 수정 rules:
ehdtn1219.tistory.com
[Flutter] Instagram UI 만들기 - 2
0. 개요 Flutter 플랫폼을 사용하여 Instagram UI를 만들어보는 프로젝트 [Flutter] Instagram UI 만들기 - 1 0. 개요 Flutter 플랫폼을 사용하여 Instagram UI와 유사하게 만들어보는 프로젝트 1. 프로젝트 생성 New f
ehdtn1219.tistory.com
[Flutter] Instagram UI 만들기 - 3
0. 개요 Flutter 플랫폼을 사용하여 Instagram UI를 만들어보는 프로젝트 [Flutter] Instagram UI 만들기 - 1 0. 개요 Flutter 플랫폼을 사용하여 Instagram UI와 유사하게 만들어보는 프로젝트 1. 프로젝트 생성 New f
ehdtn1219.tistory.com
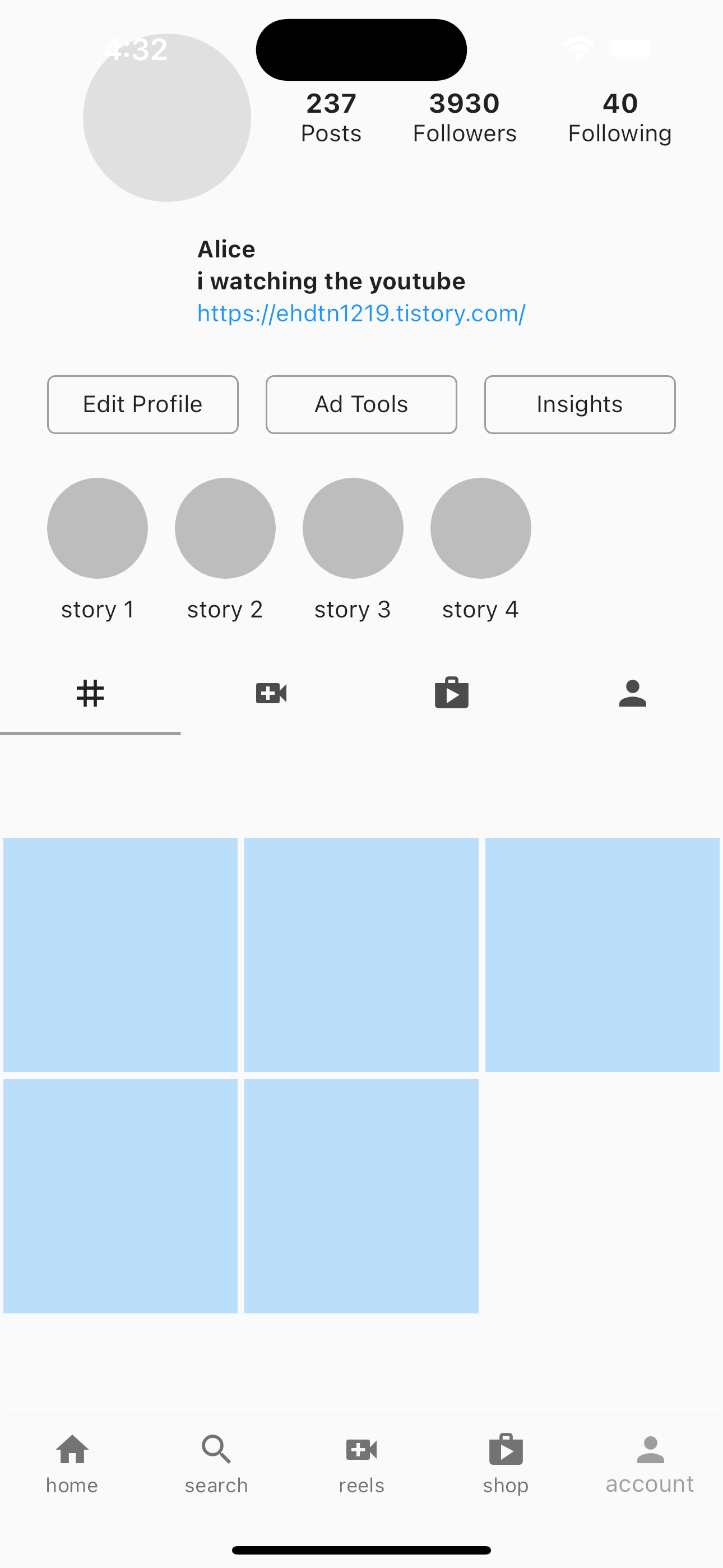
9. Create Account

account에서 자신의 Tab을 만들 수 있도록 util 폴더의 account_tab1 ~4.dart 파일을 만듭니다.
lib/pages/account.dart
import '../util/account_tab1.dart';
import '../util/account_tab2.dart';
import '../util/account_tab3.dart';
import '../util/account_tab4.dart';
import '../util/bubble_stories.dart';
import 'package:flutter/material.dart';
class UserAccount extends StatelessWidget {
@override
Widget build(BuildContext context) {
return DefaultTabController(
length: 4,
child: Scaffold(
body: Column(
children: [
Padding(
padding: const EdgeInsets.only(left: 20.0, top: 20),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Expanded(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
// number of posts, followers, following
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
color: Colors.grey[300],
shape: BoxShape.circle,
),
),
// number of posts, followers, following
Column(
children: [
Text(
'237',
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 16),
),
Text('Posts'),
],
),
Column(
children: [
Text(
'3930',
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 16),
),
Text('Followers'),
],
),
Column(
children: [
Text(
'40',
style: TextStyle(
fontWeight: FontWeight.bold, fontSize: 16),
),
Text('Following'),
],
),
],
),
),
],
),
),
// Name and bio
Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Alice',
style: TextStyle(fontWeight: FontWeight.bold),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 2.0),
child: Text(
'i watching the youtube',
style: TextStyle(fontWeight: FontWeight.bold),
),
),
Text(
'https://ehdtn1219.tistory.com/',
style: TextStyle(color: Colors.blue),
),
],
),
),
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0),
child: Row(
children: [
Expanded(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: GestureDetector(
onTap: () {
// do something
},
child: Container(
padding: EdgeInsets.all(8),
child: Center(child: Text('Edit Profile')),
decoration: BoxDecoration(
border: Border.all(color: Colors.grey),
borderRadius: BorderRadius.circular(5)),
),
),
),
),
Expanded(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
padding: EdgeInsets.all(8),
child: Center(child: Text('Ad Tools')),
decoration: BoxDecoration(
border: Border.all(color: Colors.grey),
borderRadius: BorderRadius.circular(5)),
),
),
),
Expanded(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
padding: EdgeInsets.all(8),
child: Center(child: Text('Insights')),
decoration: BoxDecoration(
border: Border.all(color: Colors.grey),
borderRadius: BorderRadius.circular(5)),
),
),
),
],
),
),
// stories
Padding(
padding:
const EdgeInsets.symmetric(horizontal: 20.0, vertical: 10),
child: Row(
children: [
BubbleStories(text: 'story 1'),
BubbleStories(text: 'story 2'),
BubbleStories(text: 'story 3'),
BubbleStories(text: 'story 4'),
],
),
),
TabBar(
tabs: [
Tab(
icon: Icon(Icons.grid_3x3_outlined),
),
Tab(
icon: Icon(Icons.video_call),
),
Tab(
icon: Icon(Icons.shop),
),
Tab(
icon: Icon(Icons.person),
),
],
),
Expanded(child: TabBarView(children: [
AccountTab1(),
AccountTab2(),
AccountTab3(),
AccountTab4(),
],),
)
],
),
),
);
}
}
lib/util/account_tab1.dart
아래와 동일하게 tab4까지 만들어 주시면 됩니다.
import 'package:flutter/material.dart';
class AccountTab1 extends StatelessWidget {
final List<String> userPosts = [];
@override
Widget build(BuildContext context) {
return GridView.builder(
itemCount: 5,
gridDelegate:
SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 3),
itemBuilder: (context, index){
return Padding(padding: const EdgeInsets.all(2.0),
child: Container(
color: Colors.blue[100],
),
);
},
);
}
}
'Development > Develop' 카테고리의 다른 글
| [Flutter] Instagram UI 만들기 - 3 (0) | 2023.06.28 |
|---|---|
| [Flutter] Instagram UI 만들기 - 2 (0) | 2023.06.28 |
| [Flutter] Instagram UI 만들기 - 1 (0) | 2023.06.21 |
| 카카오톡 나에게 자동 메시지 보내기(파이썬 활용) (1) | 2022.07.15 |